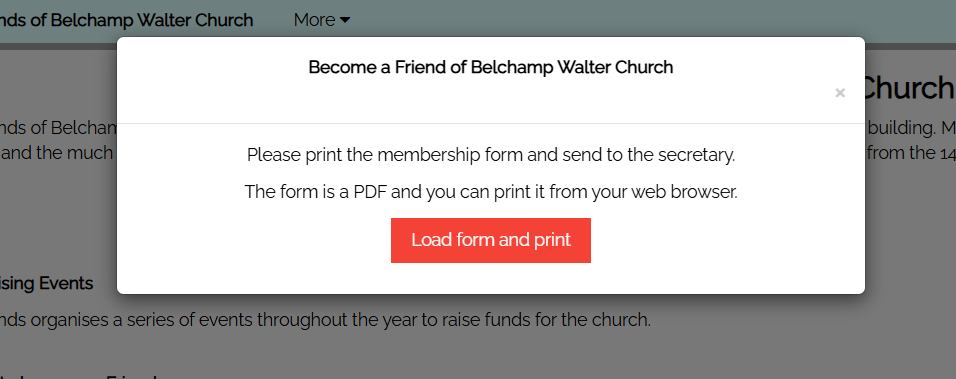
Print Membership Pop-Up
This page documents the technique used to pop a message to allow the printing of a membership form for the Friends of Belchamp Walter Church.

As the code uses the Bootstrap library and the modal implementation used by the library I admit that I don't fully understand it (yet).
The code
The CSS library used for this is Bootstrap. The working code can be found in BWPC/fobwc.html.
HTML for the pop-up
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog"
aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title w3-center" id="exampleModalLabel">Become a Friend of Belchamp Walter Church</b></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p class="w3-center">Please print the membership form and send to the secretary.
</p>
<p class="w3-center">The form is a PDF and you can print it from your web browser.
</p>
<p class="w3-center"><button class="w3-button w3-red"
onclick=" javascript:void(0);location.href = 'https://belchampwalterpc.uk/membership_form.pdf';">Load form and print</button></p>
</div>
</div>
</div>
The modal is controlled by a "ready" function.
The Script for the ready function
<script>
$(document).ready(function(){
$('#modal').click(function(){
$('#exampleModal').modal('show');
setTimeout(function() {$('#exampleModal').modal('hide');},
5000);
});
});
</script>
The use of the Bootstrap Timed Modal, while giving me the desired functionality, seems to be a little tricky to modify. I have tried to re-write a page that I created on "Bubbling and Capturing" using the Timed Modal in place of an Alert(), but I tied myself in a knot!
The Bootstrap modal also uses the jQuery library, so I am doubly out-of-my-depth! This is in addition to the use of Template Literals and the use of the setTimeout() function.
This analysis covers the technical aspects of how a PDF is presented for printing. The phylosophy for the membership is discussed on FOBWC pages.