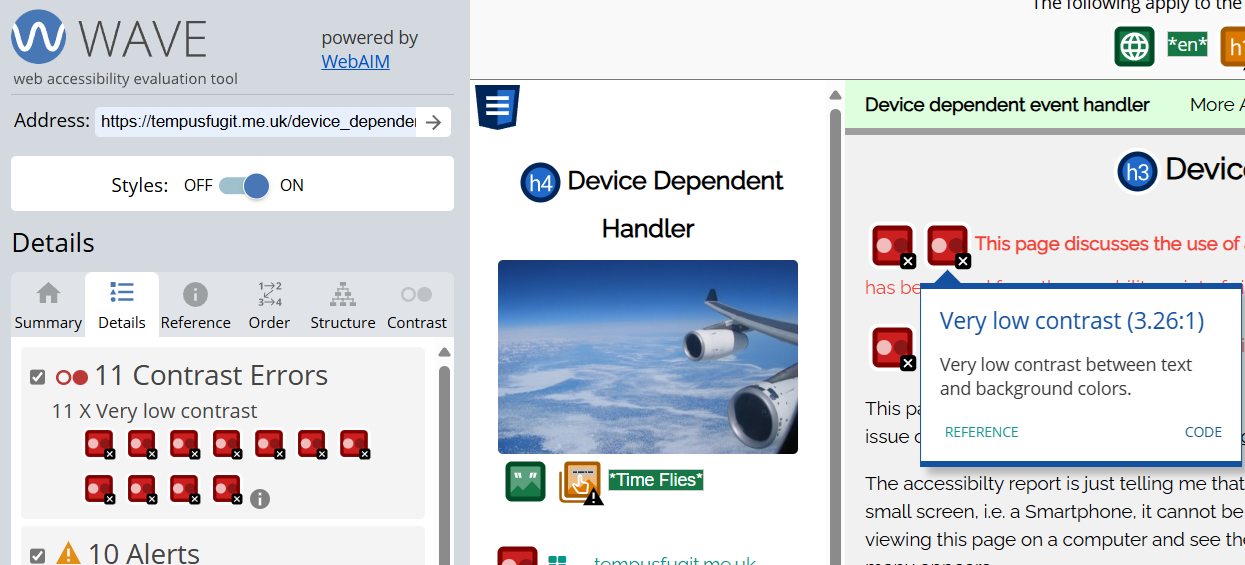
Using the WAVE accessibilty tool
My main concern is to design pages that are usable on all devices. This then includes the use of handlers that are not seen in all screen resolutions.
For example, I don't really see the need for a gototop() control on a mobile screen as scrolling with the finger is so easy. In any case there is always an option on the Overlay Menu.